Image: Oxygen/Moment/Getty Images
More about Windows
Windows 11 cheat sheet: Everything you need to know (free PDF)
Microsoft patches remaining versions of Windows against PrintNightmare flaw
Ten Windows 10 network commands everyone one should know
Checklist: Securing Windows 10 systems (TechRepublic Premium)
Design is a specialized art that requires not only knowledge of the tools, but a keen insight for what works and what doesn't. Many graphic artists can do this intuitively. Most of the rest of us can't. For this reason, I want to introduce you to a mathematical property that's also used in design. It's called the golden section. Work with this construct when placing design objects, whether you're working in Publisher, PowerPoint, or some other publishing tool. In this article, I'll explain what the golden section is and supply a bit of its history. Then, we'll apply it to an existing poster design to see if it's an improvement.
SEE:
69 Excel tips every user should master
(TechRepublic)
I'm using
Microsoft 365
's Publisher, but you can apply this concept to other design/publishing tools, even PowerPoint and Word. This article assumes you have basic Publisher skills, such as inserting objects and setting properties. You can work with your own file, or
download the demonstration .pub file
. If you'd rather, you can work in PowerPoint, but remember to change the orientation of the slide to portrait. This article isn't applicable to the online version of any app.
About the golden section
Discovered by the Greeks around 2,500 years ago, the golden section is a sort of key to setting proportions. We're not going to spend much time on the technical side of things, but the technical definition follows: The golden section is the ratio that divides a whole into two segments whereby the smaller section has the same proportion to the larger that the larger has to the whole. If you like math, this is expressed as
a:b = b:(a+b).
The result is a symmetry that humans find pleasing; once you grasp the concept, you will start seeing it everywhere in art and nature. Like the Fibonacci sequence, the golden section suggests a pattern of intelligence (godlike if you prefer), aesthetically speaking.
How to draw the golden section
Most likely, the above information didn't draw a quick picture in your head.
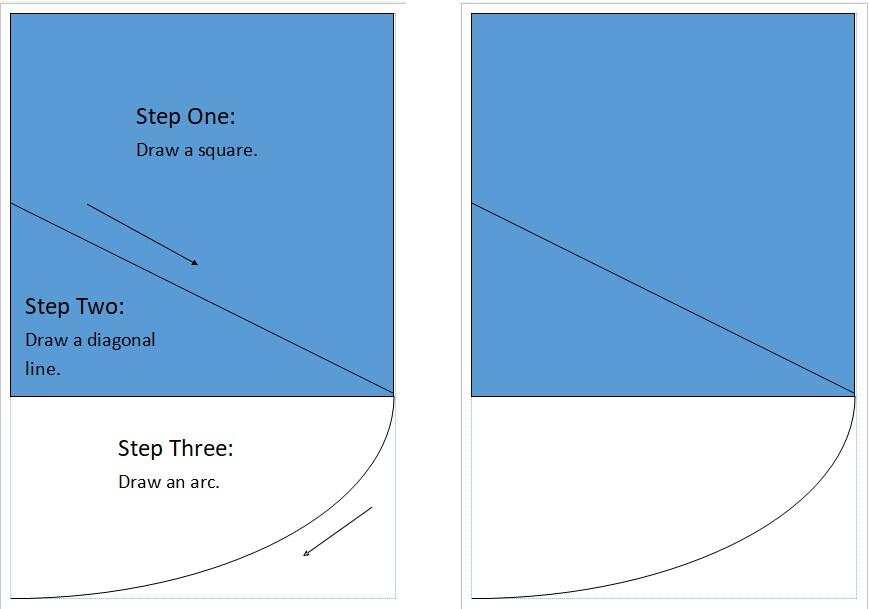
Figure A
is a visual representation of the golden section, mathematically known as the golden ratio. You end up with a rectangle that's sliced into two sections using the proportions defined in the previous section. To create this diagram for yourself, do the following:
Begin with a square at the top of the page between the left and right margins. To create a perfect square, hold down the Shift key while inserting and sizing a rectangle shape. This works in Publisher and PowerPoint.
Draw a diagonal line from the midpoint of the square on the left border to the lower corner on the right border.
Add an arc, starting at the bottom-right corner of the square to the bottom-left corner of the page.
Figure A
A visual representation of the golden section.
You might notice that the top of the page is about twice the size as the bottom; it's a visualization of the rule in place. What you're seeing is the rule of thirds; in other words, one section is one-third, the other is two thirds. It's much more complex underneath the hood, but this is all you really need to know to put it to work.
We're all drawn to this pattern, whether we realize it not. A design—poster, flyer, or whatever—feels balanced and natural when the most important elements are aligned inside the diagonal line and the arc.
It works the same when working horizontally (where the piece is wider than it is tall). Divide your poster into two columns, with on
e column being one third and the second being two thirds.How to put the section to work
When applying this principle to your own design, keep your eye on the horizontal line that divides the two sections: The top section is approximately twice the size of the lower section. Your focus, or main point of interest, should lie along that line and within the diagonal line and arc—the golden section. Don't take that too literally because I'm not talking about a straight line.
SEE:
Windows 10: Lists of vocal commands for speech recognition and dictation (free PDF)
(TechRepublic)

Figure B
shows a poster that's catchy because of the
falling
leaves. However, you can't discern the main thought—leave the leaves—with a quick glance. That message passes through the golden section, but it doesn't comprise the section. It works as is, but we're going to rearrange things to take advantage of the golden section.
Figure B
Let's move the design elements to the golden section.
First, what is the focus of this poster: leaving the leaves or that your yard matters? They are equally important messages, but perhaps they don't belong in the same poster or slide. Let's remove the title text, Your Yard Matters. You can always add it back later. For now, let's concentrate on putting the main message—leave the leaves—in the golden section.
There are several arrangements you can come up with, so don't take my efforts as the best or only way.
Figure C
shows the changes I made to satisfy the golden section rule.
Figure C
The main message is much easier to discern using this arrangement.
Here's what I did:
I positioned all the leaves into the golden section.
I resized all three leaves and their text to squeeze everything in without looking crowded.
I reduced the amount of text and changed the font to a lighter one. The first is a little too bold for the message. We're trying to convince people to leave their leaves; shouting at them won't help.
I made the background picture a bit more transparent. Before, it was a little distracting.
With these changes, the poster's focus jumps right out at you because it's all right there in that golden section. In the original poster, the viewer is forced to read from top to bottom to get the point. So, in this case, the change is an improvement in design, even if you prefer the look of the original (I don't). Reducing the text and font doesn't have anything to do with the golden section but doing so does give the poster a lighter mood.
I've played the golden section hard; my elements line up with the diagonal line and arc almost perfectly. You don't have to be that exact; I exaggerated a bit on purpose.
You don't have to be a graphic designer to create a professional poster or slide. Keeping the golden section is one way to create a design that works. Both poster designs are mine, and you are free to distribute it with or without credit, but please don't claim it as your own work.
Microsoft Weekly Newsletter
Be your company's Microsoft insider by reading these Windows and Office tips, tricks, and cheat sheets. Delivered Mondays and Wednesdays
Sign up today
Also see
Microsoft is boosting its support for the Python programming ecosystem
(TechRepublic)
Microsoft dumps Calibri for one of these newfangled typefaces
(TechRepublic)
Microsoft 365: A cheat sheet
(TechRepublic)
Zoom vs. Microsoft Teams, Google Meet, Cisco WebEx and Skype: Choosing the right video-conferencing apps for you (free PDF)
(TechRepublic)
Checklist: Securing Windows 10 systems
(TechRepublic Premium)
Everything you need to know about the Microsoft Exchange Server hack
(ZDNet)
Must-read coverage: Windows 10
(TechRepublic on Flipboard)




