O Croquet é um novo sistema intrigante baseado em navegador para criar “Microverses” 3D, descrito como “espaços e mundos independentes e interconectados baseados na Web criados no Metaverse.”A tecnologia foi desenvolvida por David a.Smith, um cientista da computação com 30 anos de experiência na indústria de VR e AR - incluindo a criação do software de visualização do conjunto por trás do filme de James Cameron, "The Abyss", "The Abyss".
Em uma entrevista à Smith (CTO) e ao CEO da empresa, John Payne, descobri como o croquet funciona - incluindo o frontend JavaScript - e por que os fundadores acreditam que a web vai sustentar o metaverso emergente.
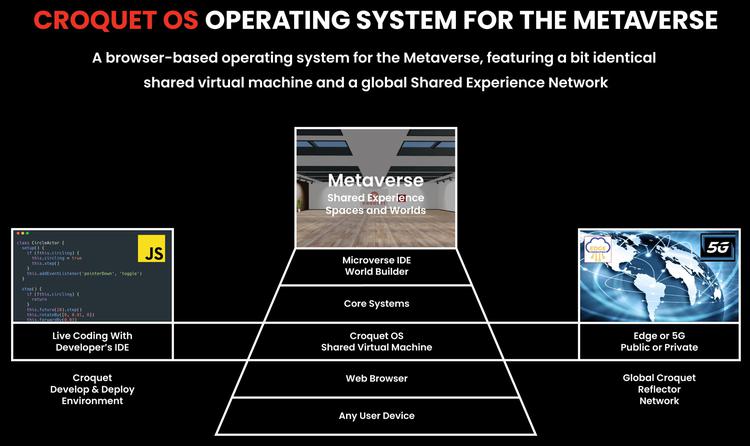
Existem vários aspectos no croquet que vou delinear neste post: o mundo virtual que o usuário vê, o "IDE Microverse" que os desenvolvedores de JavaScript usam para criar conteúdo para ele e a "Rede Reflector" que executa o sistema.Vamos primeiro olhar para o mundo virtual.
O OS do navegador
O mundo 3D que o usuário habita funciona através de uma "máquina virtual que opera dentro do navegador", de acordo com a empresa - é por isso que é chamada de sistema operacional (sistema operacional).Um usuário insere o mundo virtual “de qualquer código de URL ou QR […] usando dispositivos Web, Mobile ou AR/VR.”
Na demonstração conduzida por Smith e Payne, cliquei em um URL que eles me deram para entrar em um mundo 3D no navegador do meu computador e depois entrei na mesma cena com o navegador do meu telefone, digitalizando um código QR.A experiência do usuário é uma reminiscência do Second Life, exceto que, com o croquet, você não precisa baixar um programa especial de software de visualizador 3D - está tudo dentro do navegador.
Croquet funciona entre dispositivos.
“Vemos o metaverso como uma extensão da web e do celular”, disse Payne, “em vez de todos correndo com um fone de ouvido VR na cabeça, esbarrando nas coisas.O que nossos clientes estão nos dizendo é que eles querem uma solução de plataforma totalmente em nuvem, onde qualquer pessoa com qualquer dispositivo pode fazer login a qualquer momento.”
Seus clientes, a propósito, são inicialmente empresariais - por exemplo, o conglomerado japonês Hitachi está usando o espaço 3D como "uma sala de controle para uma instalação de mineração" para funcionários baseados em diferentes locais geográficos.Mas Payne disse que eventualmente eles esperam que o croquet seja usado por pessoas comuns.
"Daqui a dez anos, a web será um lugar em 3D", disse ele.“Alguém que tem um site pode construir um mundo virtual - pode ser uma vitrine para olhar as jóias, pode ser uma sala de treinamento ... pode ser um monte de coisas diferentes - e depois publicá -lo no mesmo servidor da web que o site deles é executadoativado, exponha -o como um link ou um botão, ou um portal.”
Refletores
Croquet teve uma história de volta longa. According to Smith, he first began developing the idea when he met Alan Kay, the personal computing pioneer who worked at Xerox PARC in the early 1970s.Smith o conheceu no início dos anos 90, quando Kay era membro sênior da Apple.
"Ele e eu começamos a pensar sobre quais são os próximos passos na computação", disse Smith.“Eu obviamente fiz muito com 3D, mas ficou bem claro para nós dois: não era apenas 3D, mas tinha que ser 3D colaborativo, 3D interativo.”
Na página da história de origem de seu site, o Croquet OS afirma que 1994 foi o ano em que Smith criou "o primeiro protótipo do que mais tarde se tornará croquet", descrevendo -o como "o primeiro espaço em colaboração em 3D, demonstrando vídeo compartilhado ao vivo e objetos colaborativos inteligentes e inteligentes."Kay voltou ao quadro em 2001, quando Smith, Kay e outros dois (David Reed e Andreas Raab) formaram" The Open Croquet Project ", que pretendia" criar a primeira plataforma de computação replicada.”

A computação replicada é uma parte essencial do sistema de croquet atual e alcança isso por meio de software que chama de “refletores.”Em sua documentação, o Croquet descreve esses refletores como“ Serviços de Passagem de Mensagens Públicas e sem estado localizadas na nuvem.”Eles estão hospedados no limite ou redes 5G.
"Nós implantamos em todo o mundo, em quatro continentes, o que chamamos de rede refletor", explicou Payne."E o que é isso, é basicamente um monte de pequenos micro-servidores que coordenam e sincronizam as atividades de todos que estão participando de uma sessão.”
Diagrama do sistema de croquet.
Em nossa demo, Payne e Smith estavam localizados nos Estados Unidos, enquanto eu estava no Reino Unido (a cerca de 150 milhas de Londres).O refletor mais próximo para mim foi em Londres, e foi assim que minha participação no mundo virtual de croquet foi coordenado.Mas não são apenas usuários em diferentes continentes que se beneficiam da rede refletora, também significa que um único usuário pode participar com vários dispositivos.Na demo, fui convidado a abrir o mundo virtual no meu telefone e meu computador (isso foi um pouco confuso, pois eu tinha duas visualizações separadas - mas eu era um único usuário).
Smith descreveu isso como “um sistema de simulação compartilhada."Quando um usuário interage com ele, ele disse:“ Essa mensagem é enviada para o refletor e salta do refletor a todos os outros participantes.Então, quando você está interagindo com ele no seu PC, essa mensagem também vai acabar no seu telefone.”
O IDE
Por fim, vejamos o Microverse IDE, do qual os desenvolvedores podem criar experiências 3D.
Há um novo vocabulário para aprender para programar o IDE de Croquet.Os objetos neste mundo virtual são chamados de "cartões" (inspirados no famoso programa Apple Macintosh dos anos 80 e 90, Hypercard), que “pode ser construído simplesmente lançando um modelo SVG ou 3D no mundo."A interação com os cartões é definida por" comportamentos ", enquanto" conectores "permitem que os cartões" acessem fluxos de dados externos.”
"O modelo de computação de Bill Atkinson e como as coisas deveriam funcionar foi extremamente influente", disse Smith, referindo -se ao criador da Hypercard.“Alan Kay foi seu principal campeão na Apple.Vimos isso [modelo] como, esse é o caminho certo de pensar em criar e construir mundos virtuais.É por isso que chamamos de cartão.Nós vamos mudar o nome, provavelmente.”
Mais tarde na demonstração, Smith me mostrou uma exibição em 3D de preços de bitcoin.Este objeto foi composto por três cartões, ele me informou: um cartão conectado a um feed de preços de bitcoin em tempo real, uma placa de gráfico de barras e um cartão mostrando o logotipo do Bitcoin.
Gráfico de bitcoin em croquet.
"A idéia de hipercard é que você possa conectar essas coisas, e é isso que está acontecendo com isso", disse Smith."O que é bom em tudo o que você não precisa conectar explicitamente essas coisas.Tudo o que você faz é dizer: este é um pai desse cartão e, em seguida.Portanto, criar esses aplicativos é extremamente fácil e rápido.”
Sob o capô, o front -end de Croquet usa soquetes da web, interfaces de descanso, três.JS (uma biblioteca JavaScript 3D) e WebGL (uma API JavaScript para renderizar gráficos 3D).WebGPU está no horizonte também.A física 3D é feita com o Rapier Physics Engine, um mecanismo baseado em ferrugem de código aberto que executa na WebAssembly que o Croquet apoiou desde o seu início.Outras tecnologias usadas incluem criptografia.js (a collection of cryptographic algorithms implemented in JavaScript), end-to-end encryption via AES-CBC with HMAC-SHA, and Resonance Audio for spatial sound.
"A verdadeira idéia do sistema é que ele sempre deve estar ao vivo e sempre colaborativo, não apenas na implantação, mas mesmo no lado do desenvolvimento", disse Smith.“Então você e eu podemos fazer a programação em par, por exemplo.”Ele deu um exemplo de mim cair em um novo objeto 3D e então ele faria o script para isso.
Exemplo de codificação dentro de croquet.Flamingo rosa opcional.
Um mundo 3D aberto e colaborativo?Inscreva -me!
Croquet é uma plataforma complicada, e a demonstração não ficou sem falhas técnicas.Mas admiro muito que este é um sistema baseado na Web.A ambição da empresa é tornar o Croquet uma alternativa aberta de "microverses" a artistas como Meta e seu sonho de um metaverso único, muito maior (e provavelmente proprietário).
Eu também gosto da natureza interativa da plataforma Croquet, que os desenvolvedores podem usá -la para colaborar com outros desenvolvedores dentro do mundo virtual.Essa visão não apenas se alinha com Alan Kay e a equipe do Xerox Parc do início dos anos 70, mas também seus antecessores na SRI, liderados por Douglas Engelbart (que foi mencionado na história de origem de Croquet como uma inspiração).
A própria World Wide Web chegou mais próxima de alcançar a visão original de Engelbart, e talvez o croquet ajude a adaptar a web ao emergente mundo 3D World.
Imagem principal via Shutterstock;Outras imagens via croquet.




